Aggiungere codice fiscale partita iva sdi pec a woocommerce
Come aggiungere in modo rapido e veloce i campi Codice fiscale, partita iva, sdi, pec e nome azienda al checkout di woocommerce e renderli obbligatori o facoltativi
Da quando la fatturazione elettronica ha raggiunto il nostro bel paese tutti i checkout degli ecommerce sono dovuti cambiare per poter richiedere alle aziende non solo la classica partita iva e nome azienda ma anche la pec, lo sdi, il codice fiscale e tutto ciò di cui hanno bisogno per poter poi emettere la fatturazione elettronica.
Come implementare i campi richiesti?
Ho provato varie soluzioni ma nella maggior parte dei casi i campi sono facoltativi e di conseguenza non è possibile concludere un checkout in autonomia senza dover poi contattare il cliente per completare la fatturazione.
Per questo abbiamo realizzato un piccolo escamotage per poter soddisfare le richieste di fatturazione che voglio condividere con qualsiasi persona ne abbia bisogno.
Istruzioni:
Prima di tutto abbiamo bisogno di 2 plugin:
- Per aggiungere i campi personalizzati a woocommerce: https://it.wordpress.org/plugins/woo-checkout-field-editor-pro/
- Per aggiungere lo snippet (facoltativo, potete anche mettere lo snippet nel functions.php del vostro tema child) : https://it.wordpress.org/plugins/code-snippets/
- Lo snippet da andare ad aggiungere reperibile qui: https://gist.github.com/Ratne/fd46b12a61fbd2aafc3be94e9ea2122b
Prima di tutto dobbiamo impostare i campi personalizzati di woocommerce quindi andando in impostazioni abbiamo bisogno di disabilitare billing_company e creare i seguenti campi:
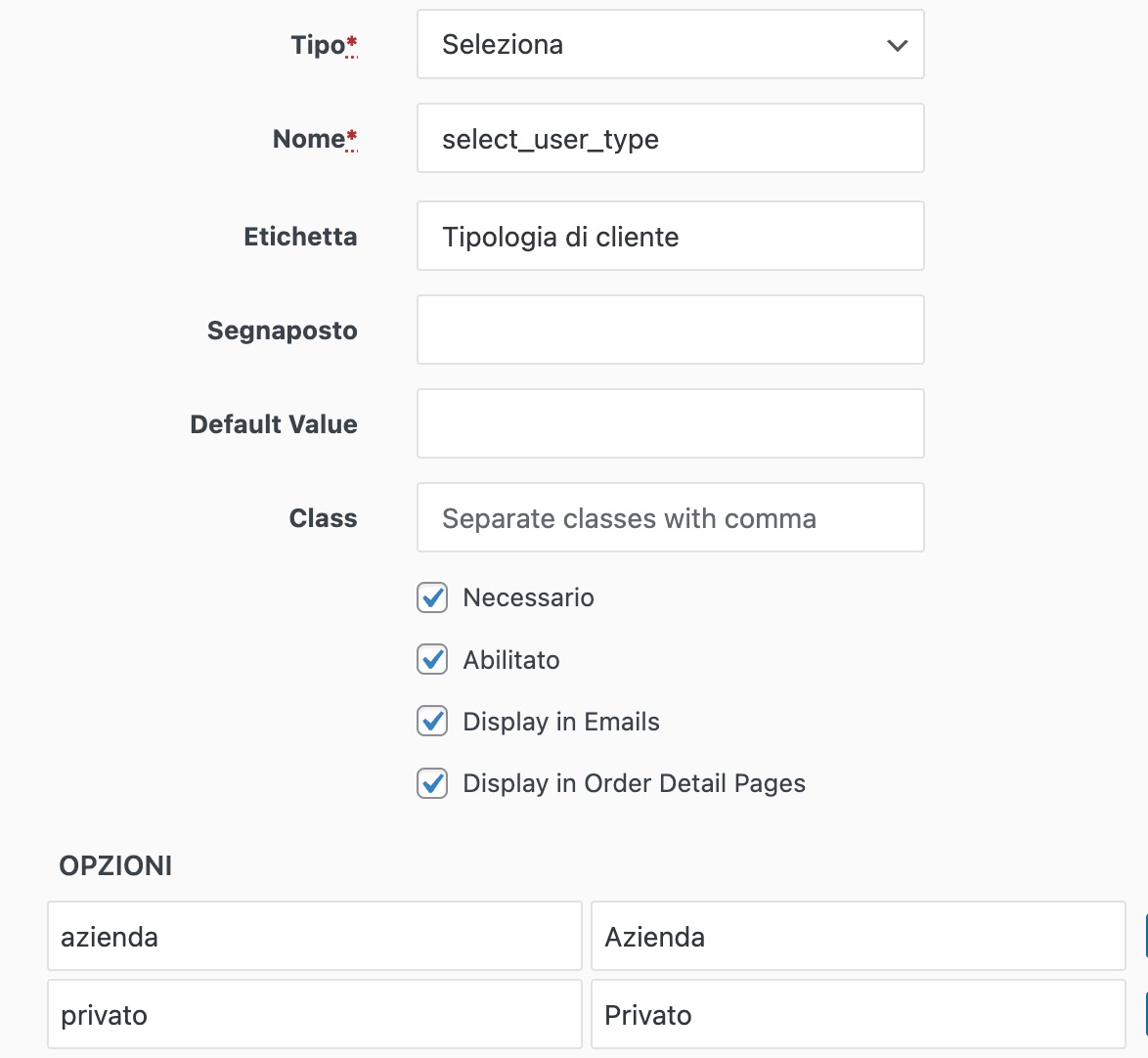
Tutti i campi che stiamo andando a creare avranno come opzioni “Non necessario disabilitato”, “Abilitato”, “Display in Emails”, “Display in Order Detail Pages”
- select_user_type: campo di tipo select con opzioni azienda: Azienda e privato: Privato, attenzione: questo è l’unico campo che dovremo abilitare il “Necessario” come da screen qui sotto

- customercompany: campo di tipo text e come etichetta Nome Azienda
- customerpec: campo di tipo text e come etichetta Pec
- customersdi: campo di tipo text e come etichetta Codice Destinatario
- customervat: campo di tipo text e come etichetta Partita Iva
- customertaxid: campo di tipo text e come etichetta Codice fiscale
Fatto questo andiamo nel nostro code snippet e andiamo a incollarci tutto lo snippet sopra condiviso e lo abilitiamo solo per il frontend
Infine una piccola accortezza da mettere nel vostro custom css
.woocommerce-checkout .required{
display: none;
}
.woocommerce-checkout .optional{
display: none;
}
Il risultato sarà appunto avere al checkout tutti i campi di cui abbiamo bisogno e renderli obbligatori solo in caso al tipo di utente che selezioniamo